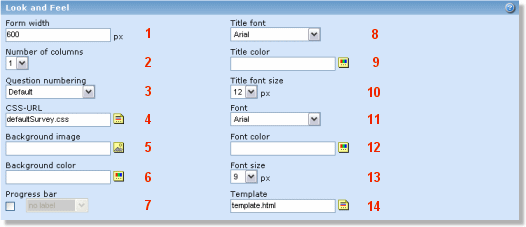
Edit the survey appearance.
 |
Form Width: The width of your survey in pixels
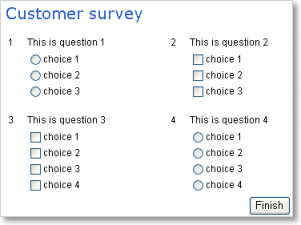
Number of columns: Allows for displaying questions in more than one column. The default is one column (question 2 below question 1, etc). More than one column saves screen area and vertical scrolling. Make sure your questions aren't too wide, because that will push the columns to right of the question further to the right. The maximum number of columns is 3. Example with 2 columns:

Question numbering: “default” uses standard numbering, e.g. 1-2-3-4 etc. For displaying other numbers that 1,2,3.., enable display numbering by selecting it here. To configure what is actually displayed, see the section called “Display numbers”
CSS URL: This is the URL (address) of the survey stylesheet (CSS). It is optional to use a stylesheet. A stylesheet will override other font and color settings. If the stylesheet's URL is incorrect, no style will be set for the survey. There is a sample CSS included with the Opinio installation: /include/survey_empty.css. Refer to the comments in this file for further information.
Background Image: Click the image button - a new window opens. If you have uploaded images before, they will be under the “my images” dropdown menu. To upload an image, press “add image” and type in the path or browse your file system. Note, that when you set “new filename for the image”, you should also specify the image type. E.g. *.jpg, *.bmp, etc. See upload
Background color: The background color is selected by choosing one of the provided colors, or typing in a color code. This must be a six digit code. Note: This overrides the color selected from the color-chart. Each digit is a hexadecimal digit, ranging from 0-9 and a-f (0123456789ABCDEF). see color codes.
Progress bar: Shows the progress of the survey. The bar show the progress on the question it is located, before you answer the question. E.g.If you are located on question one out of four, the progress bar will show 25%.
Progress bar label will be shown to the right of the bar.
- select “percent label” to show percent completed (i.e. 25%).
- select “count label” to show number of completed questions out of total (i.e. 1/4).
If you use Branch conditions in the survey, the progress bar will still count in the skipped questions. In a large survey this will not really be noticeable, but if you only have a few questions we recommend not using the progress bar. NB! The Progress bar does not make sense if you have all the questions on one page.
Title font: This does not affect the rest of the survey form. Select which font to use by clicking on the font choice-list. Make sure your users have this font available.
Title color: The title color is selected by choosing one of the provided colors, or typing in a color code. This must be a six digit code. Note: This overrides the color selected from the color-chart. Each digit is a hexadecimal digit, ranging from 0-9 and a-f (0123456789ABCDEF).
Title font size: This does not affect the rest of the survey form.
Font: This will be used for all characters in the survey except the title.
Font color: The font color is selected by choosing one of the provided colors, or typing in a color code. This must be a six digit code. Note: This overrides the color selected from the color-chart. Each digit is a hexadecimal digit, ranging from 0-9 and a-f (0123456789ABCDEF). See color codes.
Font size: This applies to all characters in the form except the survey title.
Template: This is the URL (address) of the survey template file. It is optional to use a template. A template provides a way to insert all the survey content inside an HTML document. A template file must include the tag <survey> where survey will be inserted. If you want to use the survey stylesheet, you must include the CSS reference in the template file. See an HTML guide for how to include a reference to a CSS file (outside the scope of this guide).