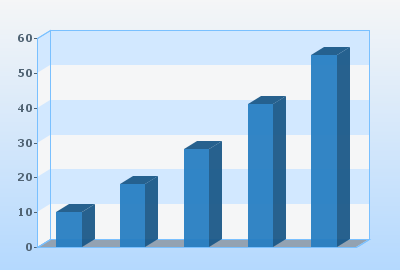
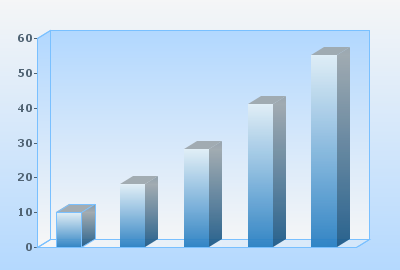
<param name=chart value=bar>
<param name=seriesCount value=1>
<param name=sampleValues_0 value=10,18,28,41,55>
<param name=sampleColors value=#267ec2ef>
<param name=3DModeOn value=true>
<param name=3DDepth value=10>
<param name=range value=60>
<param name=rangeInterval value=10>
<param name=rangeColor value=#506373>
<param name=barWidth value=0.4>
<param name=multiColorOn value=true>
<param name=barType value=stacked>
<param name=barOutlineOff value=true>
<param name=font value=Verdana,bold,11>
<param name=chartBackground value=#B2D8FF|#F5F6F7>
<param name=background value=#F5F6F7|#B2D8FF>
<param name=chartForeground value=#79C0FF>
<param name=foreground value=#506373>
<param name=graphInsets value=30,50,40,30>
</applet>